Indice.
- ¿Cómo usar Google Tag Manager?
- Instalar Google Tag Manager en WordPress
- Tutorial en español ¿Cómo instalar Google Tag Manager en WordPress?
- ¿Cómo crear eventos en Google Analytics con Google Tag Manager?
- Variables de Javascript personalizado en Google Tag Manager.
- Cómo configurar definiciones personalizadas en Google Analytics GA4?
- ¿Cómo crear eventos en Facebook con Google Tag Manager?
Google Tag Manager (GTM) es una herramienta gratuita que nos brinda Google, para administrar y depositar allí todas las etiquetas de código de otras herramientas como Google Analytics, Google Adwords, Facebook entre muchas más, como también el seguimiento de eventos y acciones dentro de nuestro sitio desde un solo lugar.
GTM hace que la administración de eventos sea un poco más sencilla y no haya necesidad de afectar directamente nuestro sitio web con montones de códigos y pixeles de terceros dentro de nuestro sitio web. Lo que ayuda a no sobre cargar el sitio de estos “escripts” que muchas veces afectan los tiempos de carga y ayuda a no depender de un desarrollador web o equipo de TI al cual estar llamando en cada momento de querer realizar un cambio en estas etiquetas.
¿Cómo usar Google Tag Manager?
Para utilizar GTM, es necesario crear una cuenta a través de un email de Gmail o tener cuenta en G-Suite, lo que te permite crear una cuenta de manera gratuita y desde allí empezar a administrar tus códigos.
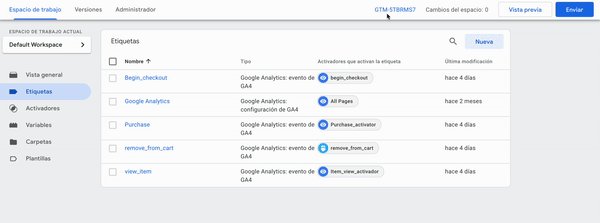
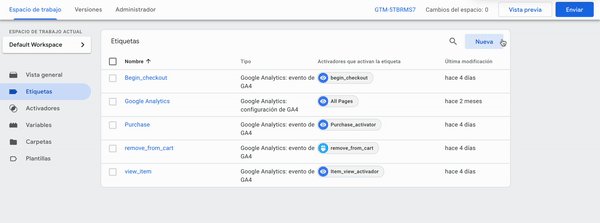
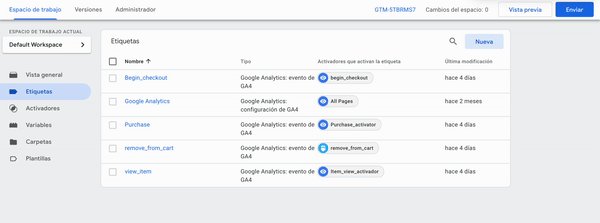
Al momento que entras a GTM encontrarás en la parte superior un código el cual deberás incrustar en el “Head” y “Body” de tu sitio web, con este comenzarás a rastrear tu sitio y apartir de ahí podrás instalar los códigos necesarios. El ambiente de Google Tag Manager se desarrolla a través de tres (3) elementos unidos entre si: Variables, Activadores y Etiquetas.

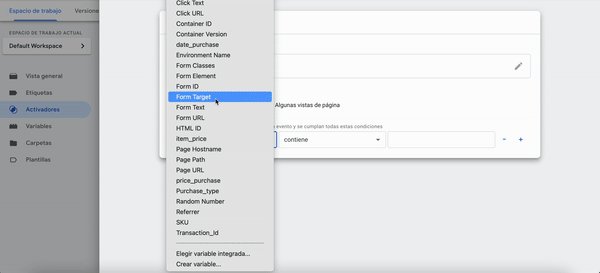
Variable: Es un elemento único que te permite almacenar datos estaticos o dinámicos de tu sitio web, esto te ayuda a guadar datos como precios, información del contacto, palabras clave, entre otros elementos. Es de mucha ayuda a la hora de enviar líneas personalizadas en tus etiquetas de eventos.

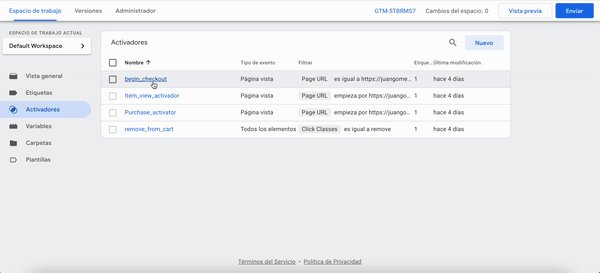
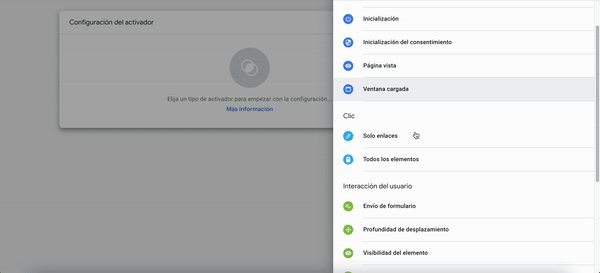
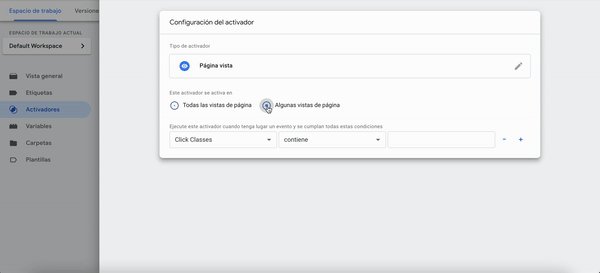
Activador: Es una acción que realiza el usuario dentro del sitio web que permitará que tu etiqueta se activé. Normalmente un activador puede ser un clic, vista de una página en específica, envio de un formulario entre muchas más opciones.

Etiqueta: Las etiquetas nos permiten enviar la información al lugar indicado, una etiqueta debe tener siempre un activador por regla. Estas etiquetas pueden ser etiquetas de seguimiento o etiquetas de eventos, además te permiten tener en orden todas las acciones que se están realizando dentro del sitio.

Instalar Google Tag Manager en WordPress
- Crear cuenta en Google Tag Manager.
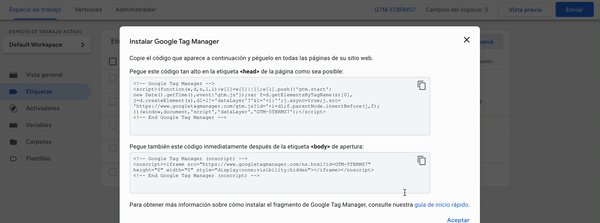
- Buscar código de identificación > dar clic sobre el.
- Instalar código pixel en el “Head” y “Body” del sitio web a rastrear.
- Opcional Instalar extensión de Chrome “Google Tag Assistant” para verificar el funcionamiento correcto del pixel.
Tutorial en español ¿Cómo instalar Google Tag Manager en WordPress?
Nota: Para un mejor uso de GTM, deberás tener conocimientos básicos en lectura de HTML y CSS.
¿Cómo crear eventos en Google Analytics con Google Tag Manager?
Los eventos creados a través de GTM, son rastreados autómaticamente por Google Analytics GA4, lo que ahorra un poco su trabajo. Para crear eventos, primero debemos tener claro el recorrido del usuario dentro del sitio web, de esta manera podremos mapear o generar los eventos según este.
Debemos crear los activadores y posteriormente la etiqueta, es opcional la creación de las variables, todo depende de que tanta información deseemos enviar en nuestro eventos. Los eventos pueden ser clics en un botón, vista de una página, carga de un elemento, entre otras.
Librería de eventos GA: https://support.google.com/analytics/answer/9267735?hl=es
Variables de Javascript personalizado en Google Tag Manager.
Para crear variables de “Javascript personalizado” aquí les dejo las funciones para realizar el llamado (lo que se encuentra entre parentisis y en cursiva es la variable a cambiar):
Llamado a través de Clase:
function ()
{ return document.getElementsByClassName(“Variable“)[0].textContent;}
Llamado a través de Etiqueta:
function()
{ return document.getElementsByTagName(“h1”)[0].textContent; }
Llamado a través de Query y Atributo:
function()
{ return document.querySelector(“.prueba”).getAttribute(“src»); }

¿Cómo configurar definiciones personalizadas en Google Analytics GA4?
Google Tag Manager a través de la última actualización de Google Analytics GA4, llama automaticamente los eventos creados, pero si deseamos obtener las variables que se encuentran dentro de nuestros eventos, es necesario configurar difiniciones personalizadas.
Para configurar estas definiciones, nos debemos ir a Configurar > Definiciones Personalizadas > Crear Dimensiones Personalizadas. Allí podremos entonces llamar el parametro del evento que creamos anteriormente en nuestro Google Tag Manager
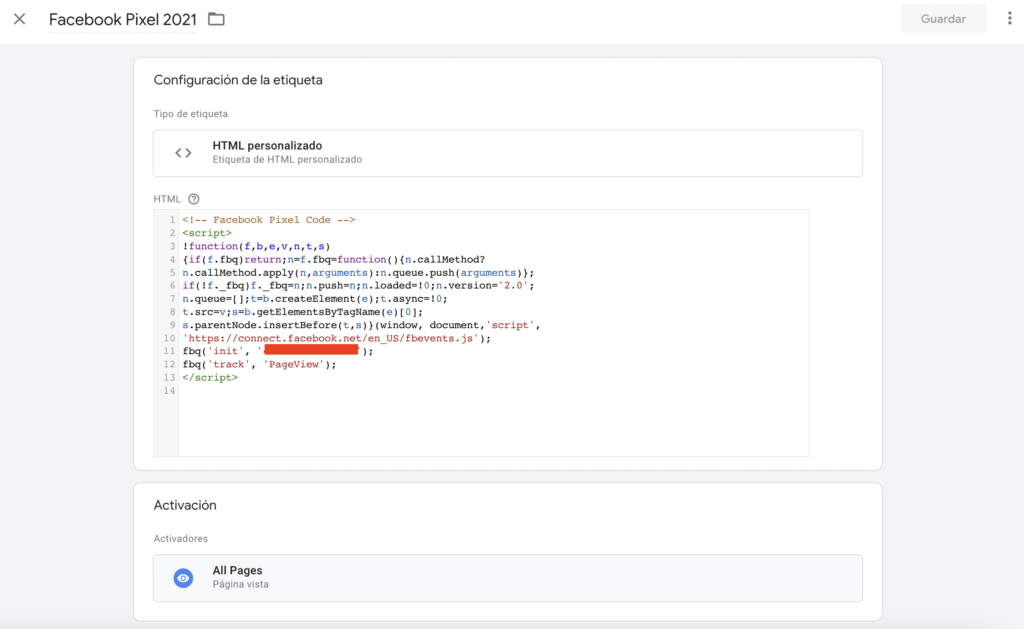
¿Cómo crear eventos en Facebook con Google Tag Manager?
Para medir eventos de Facebook a través de GTM, debes primero tener el pixel de Facebook y pegar este en una etiqueta de “HTML personalizado” con el activador de “Página vista > todas las páginas”.

Ahora que ya tienes creada la etiqueta global que mide todo tu sitio, puedes crear otras etiquetas de “HTML personalizado” donde a través de un script podrás agregar los eventos que encontrarás en la siguiente documentación de Facebook:
https://www.facebook.com/business/help/402791146561655?id=1205376682832142
Estas etiquetas de eventos deberán ir dentro de <script> en una etiqueta de HTML Personalizado, de esta manera podrá enviar la información a Faceboook.





